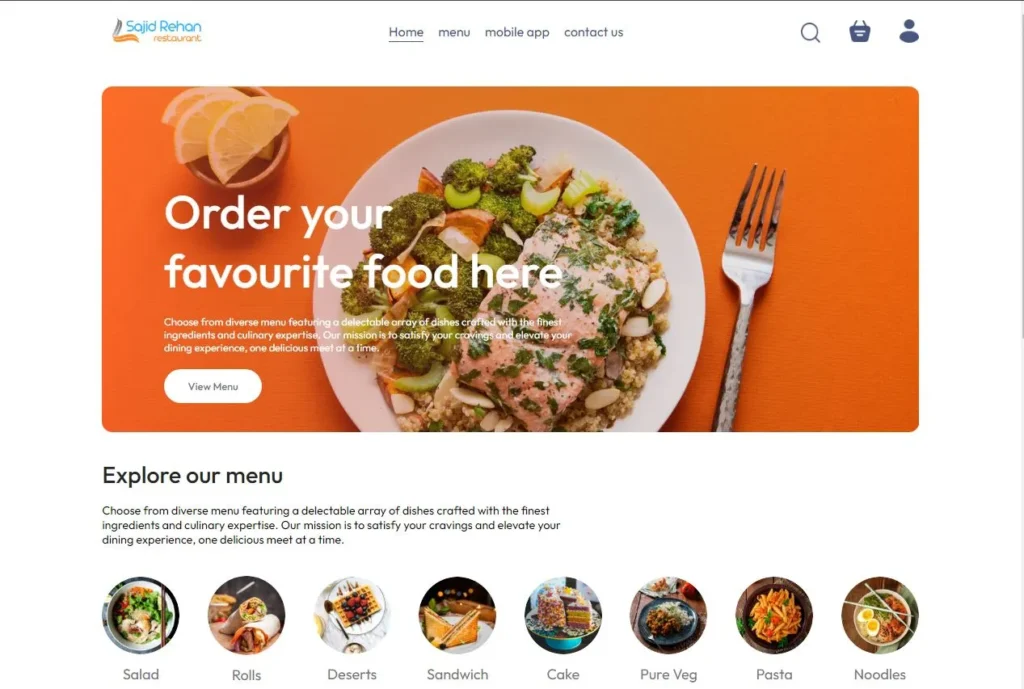
The food delivery web app is a modern, full-stack application built using the MERN stack (MongoDB, Express.js, React.js, Node.js). This app aims to provide users with a seamless experience for browsing restaurants, selecting dishes, and placing orders online. The admin interface allows restaurant owners to manage menus and track orders, while customers can create accounts, explore menus, and place orders. Key features include:
- User Authentication: Secure login and signup for users.
- Restaurant Management: Add, update, or delete menu items.
- Order Tracking: Users can track their orders.
- Responsive Design: Ensures a consistent experience across devices.
- Payment Gateway Integration: Integrate stripe payment Gateway.
- Admin Panel: Admin can add, delete dishes. They can view orders received from user and also update order status.
- Single Page Application: It will reduce Server Load, Fast Performance, Better User Experience, Efficient Development, Easy State Management and Mobile-Friendly.
Requirements for Food Delivery Web App
1. Technologies and Tools:
- Frontend: React.js (with React Router for state management)
- Backend: Node.js with Express.js
- Database: MongoDB (using Mongoose for data modeling)
- Additional Libraries/Packages: Axios, bcrypt, jsonwebtoken, multer, and dotenv.
- Styling: CSS.
2. Prerequisites:
- Node.js installed on your machine. click here to download
- MongoDB installed and running locally or access to a cloud-based MongoDB service (e.g., MongoDB Atlas).
- Basic knowledge of JavaScript, React, and Node.js.
- A payment gateway API key (Stripe) for integrating payments.
3. Development Environment:
- Code editor ( VS Code). click here to download
- Postman (for API testing). click here to download
How to Run the Project
Step 1: Download Project
click on below button to download zip file
Step 2: Extract Downloaded file
To extract a ZIP file, you can use various methods depending on your operating system.
Step 3: Open Project
Open extracted folder in your VS code editor.
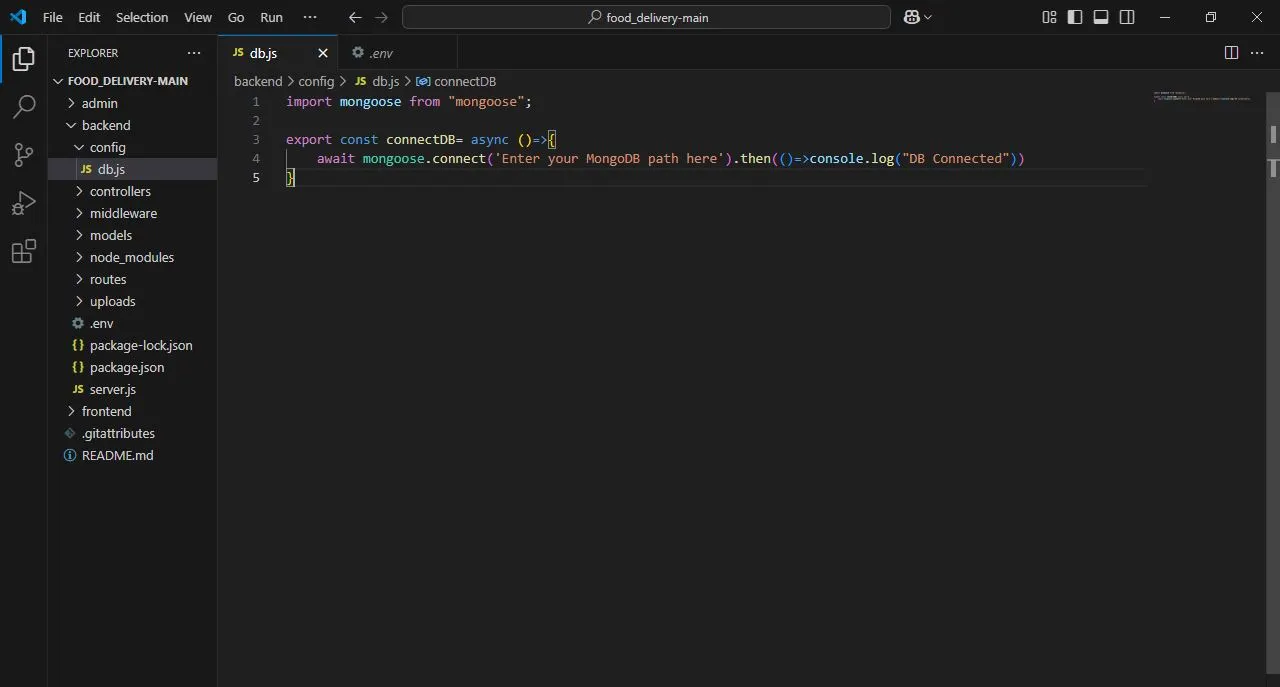
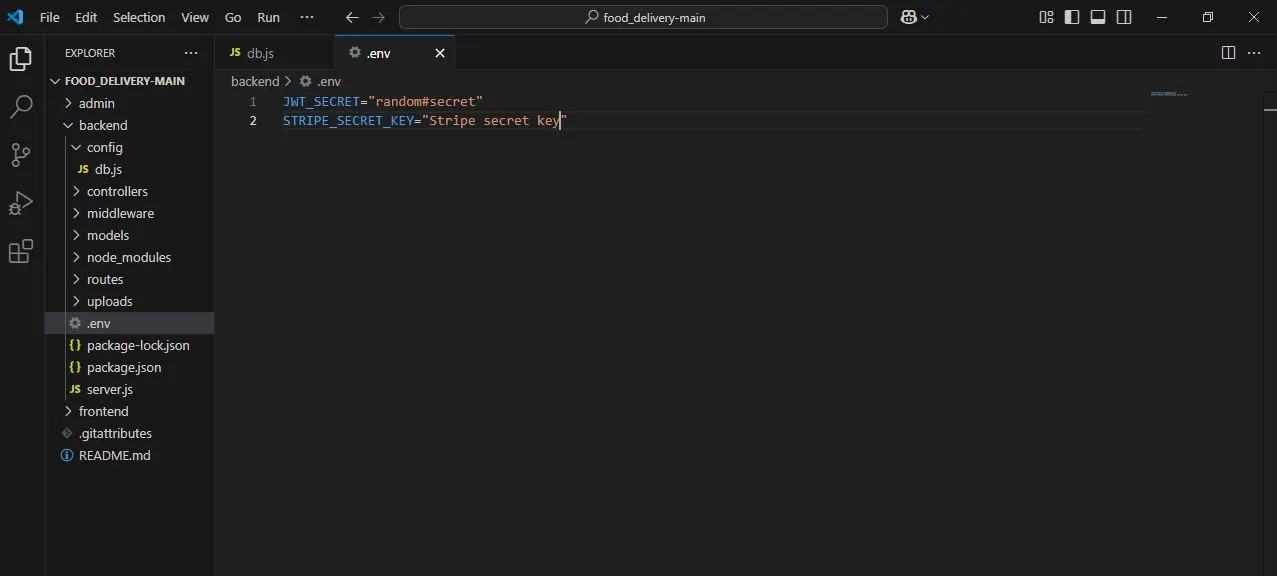
Step 4: Configure Environment Variables
Add your MongoDB Path

Also add your stripe key

Step 5: Start the Application
Start the backend server:
cd backend
npm run serverStart the frontend server:
cd frontend
npm run dev
Start the admin server:
cd admin
npm run dev
Step 6: Access the Application
Open your browser and navigate to http://localhost:5173 to access the frontend of the food delivery web app and navigate to http://localhost:5174 to access the admin of the food delivery web app. The backend API will run on http://localhost:4000 by default.
Step 7: Test the Application
- User Flow: Create a new account, browse the menu, and place an order.
- Admin Flow: add your favourite dishes and monitor orders.
If you still face any error , Feel free to Ask Any Question