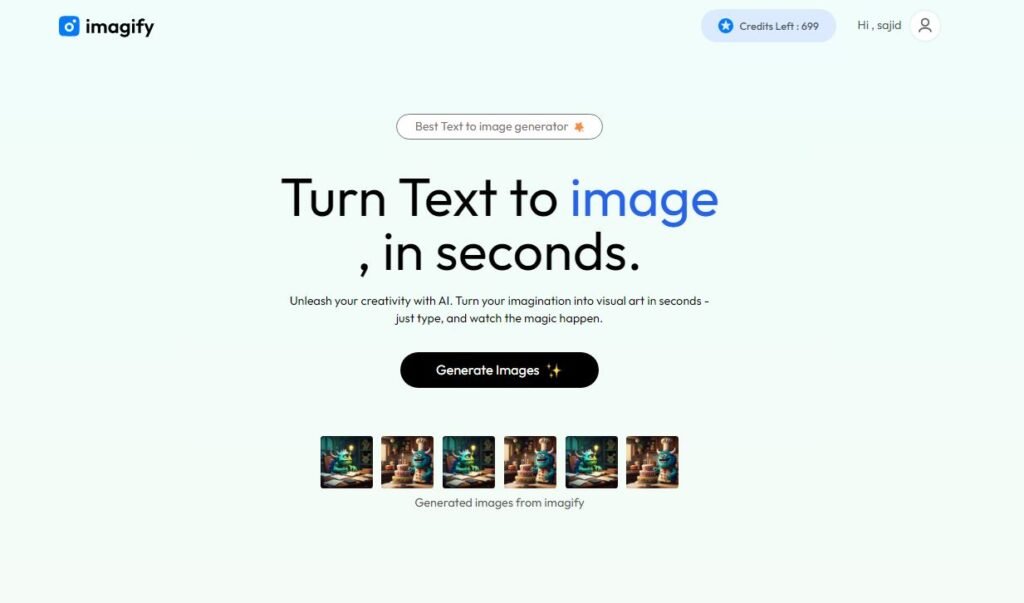
The Text to Image Generator AI web app is an innovative platform built using the MERN stack (MongoDB, Express.js, React.js, Node.js) to transform textual descriptions into unique images using AI-powered models. This application allows users to input a descriptive text prompt, which is then processed to generate a visually appealing image. Such a tool is beneficial for creative professionals, marketers, and hobbyists looking to visualize concepts effortlessly. Key features include:
- AI Image Generation: Converts text prompts into images using an integrated AI model.
- User Authentication: Secure login and signup for personalized experiences.
- Download Option: Allows users to save generated image.
- Responsive Interface: Ensures smooth usage across devices.
Also Get Food Delivery Web App Using MERN Stack source code
Requirements for Text to Image Generator AI Project
1. Technologies and Tools:
- Frontend: React.js (with React Router state management)
- Backend: Node.js with Express.js
- Database: MongoDB (with Mongoose for schema and database interaction)
- AI Integration: Clipdrop API that convert text to image.
- Styling: Tailwind CSS .
2. Prerequisites:
- Node.js installed on your machine. click here to download
- MongoDB setup locally or via a cloud-based service like MongoDB Atlas.
- Clipdrop API. create free account on clipdrop website and get API
- Basic understanding of JavaScript and full-stack development.
3. Development Environment:
- Code editor ( VS Code). click here to download
- Postman (for API testing). click here to download
How to Run the Project
Step 1: Download Project
click on below button to download zip file
Step 2: Extract Downloaded file
To extract a ZIP file, you can use various methods depending on your operating system.
Step 3: Open Project
Open extracted folder in your VS code editor.
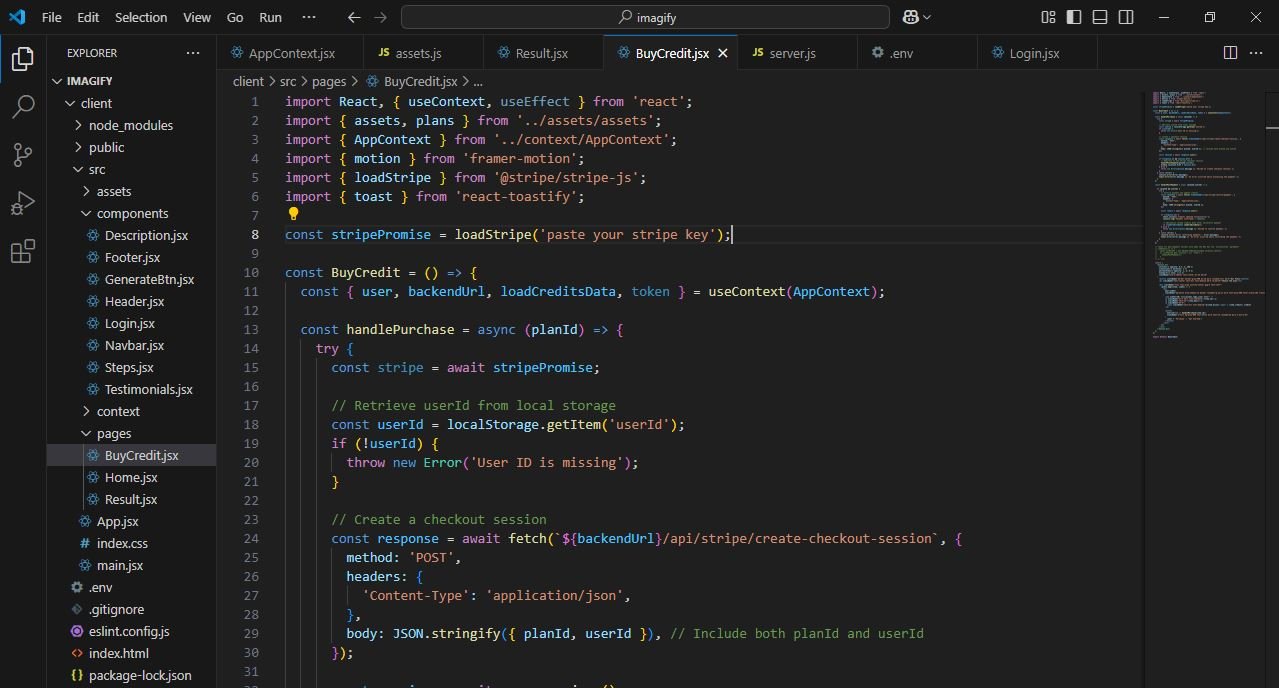
Step 4: Configure Environment Variables
Add your MongoDB Path and Clipdrop API key

Also add your stripe key

Step 5: Start the Application
Start the backend server:
cd server
npm run devStart the frontend server:
cd client
npm run dev
Step 6: Access the Application
Open your browser and navigate to http://localhost:5173 to access the frontend of the Text to Image web app. The backend API will run on http://localhost:4000 by default.
Step 7: Test the Application
- Generate Images: Log in or sign up, enter a text prompt, and generate an image.
- Save Results: View and save your image.
If you still face any error , Feel free to Ask Any Question